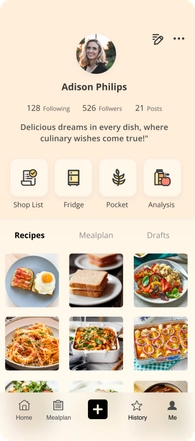
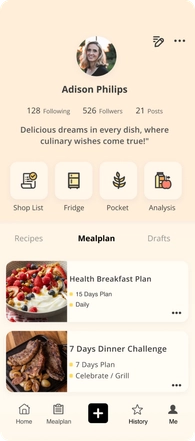
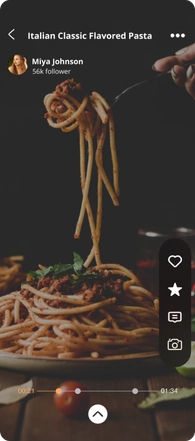
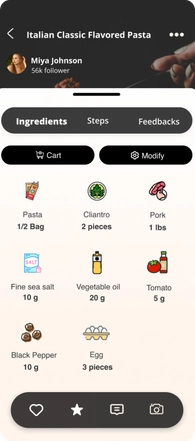
Sizzle is a user-centric recipe sharing social platform where users can create, record, and share their own recipes.
Key Achievements
/ 1
Identified project statements and conducted interviews with 25 people to gather feedback, identified demands and pain points, created personas based on Interviewee’s responses, and brainstormed ideas.
/ 2
Create wireframes and low-fidelity designs. Conducted qualitative and quantitive research methods in the testing phase with each iteration.
/ 3
Collaborated closely with developers to ensure the successful delivery of the first edition, aligning the design with technical requirements. Collected feedback from test users, analyzed their input, and implemented multiple iterations to enhance usability and address user needs effectively.
Problem Statement
The current recipe software on the market is often chaotically organized and inserted with massive advertisements. Users need to spend a lot of time choosing suitable recipes to cook. Moreover, it's also a challenge for users to solve their food-waste problem when cooking.
Project Goal
Sizzle aims to provide a healthy, comprehensive, and well-defined ecosystem for those who are passionate about cooking or eager to learn. It allows users to share their creations and foster communication. Sizzle also aims to help users solve their food-waste problems and seamlessly integrate their daily routines with the internet, promoting an efficient and worry-free lifestyle.
Research Summary
We used both qualitative and quantitative techniques to conduct this research. The research consisted of user interviews, usability testing sessions, and surveys to our potential users. By grasping the pain points and user preferences from research, we processed the recommended improvements to enhance the user experience.
Competitor Analysis
Direct Competitors
Strengths
- Biggest recipe apps currently exist in the world
- Over millions of recipes created by professional chefs
- Actively updated contents
- Includes shopping cart functionality
- Well made trending systems
Weaknesses
- Not user content driven
- Not data driven
- Limited feedback mechanisms
- Shopping cart doesn't track existing ingredients
- Complex and chaotic layout
Indirect Competitors
Strengths
- Huge user base with engaging content
- Strong data-driven recommendations
- Video-based content presentation
- Strong social engagement
- Accurate recommendation systems
Weaknesses
- Not food-specific platforms
- Limited search and categorization
- No recipe tracking features
- Lack of specialized cooking features
User Personas

Joanna Williams
Homemaker, 35
Joanna Williams
Homemaker, 35

Amelia Chen
College Student, 21
Amelia Chen
College Student, 21

Noah Martinez
Supermarket Sales, 28
Noah Martinez
Supermarket Sales, 28
User Pain Points
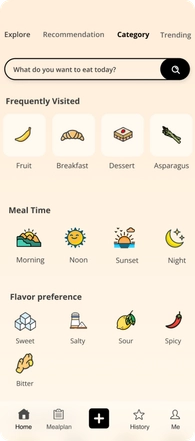
Organization
Recipes are not organized, tagged very well. The boundary on each catalog is usually vague.
Personalization
Users struggle to find a recipe that aligns with their daily routine and lifestyle.
Interactivity
Most of the platforms lack interactivity; users find it hard to interact with others.
Accessibility
Options for recipes are normally limited for users and usually not beginner-friendly.
Information
Fragmented information, making it difficult to find correct information.
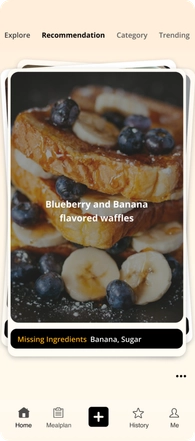
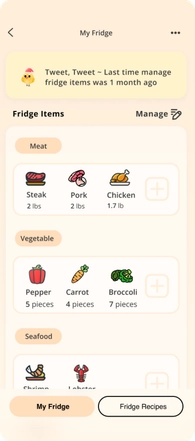
Ingredients
Often missing some ingredients for recipes
Brainstorming

Features

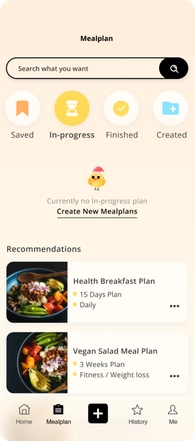
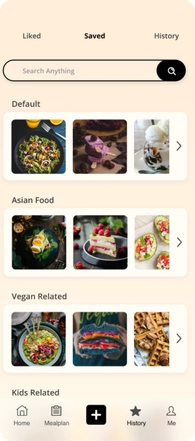
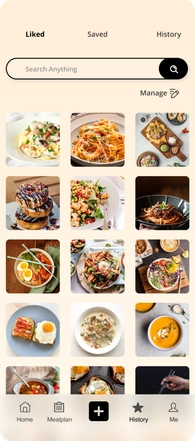
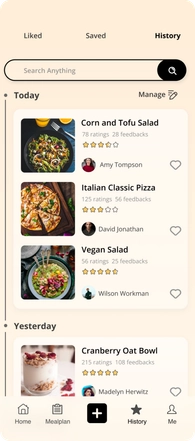
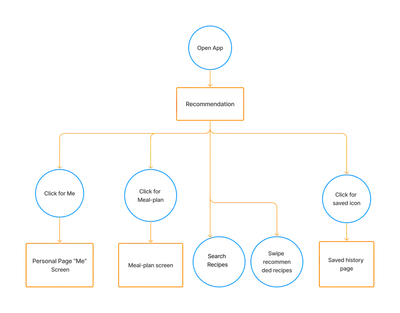
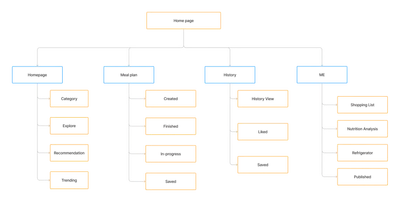
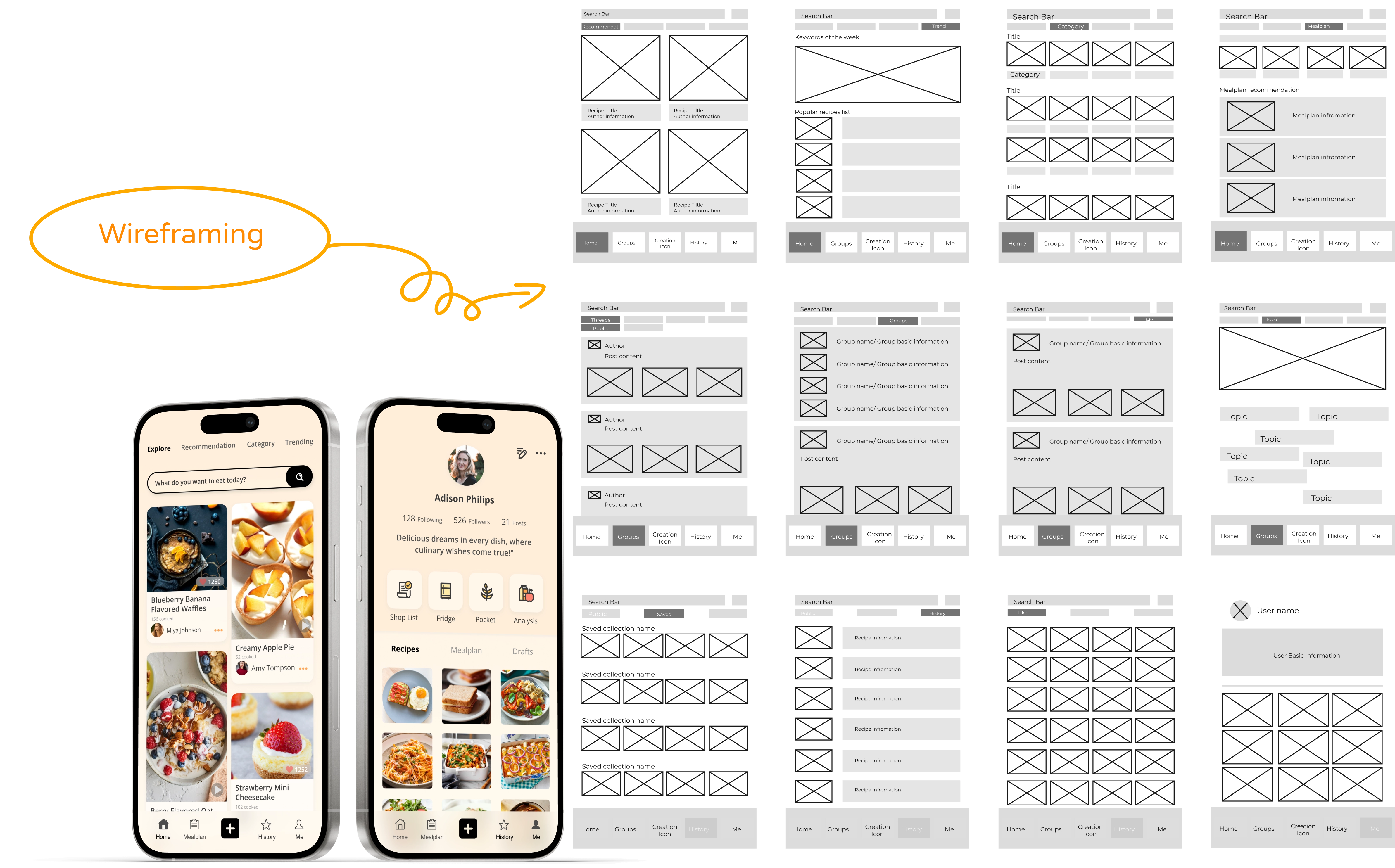
Lofi-prototypes



Quantitive research
Usability testing findings
Round 1 Findings
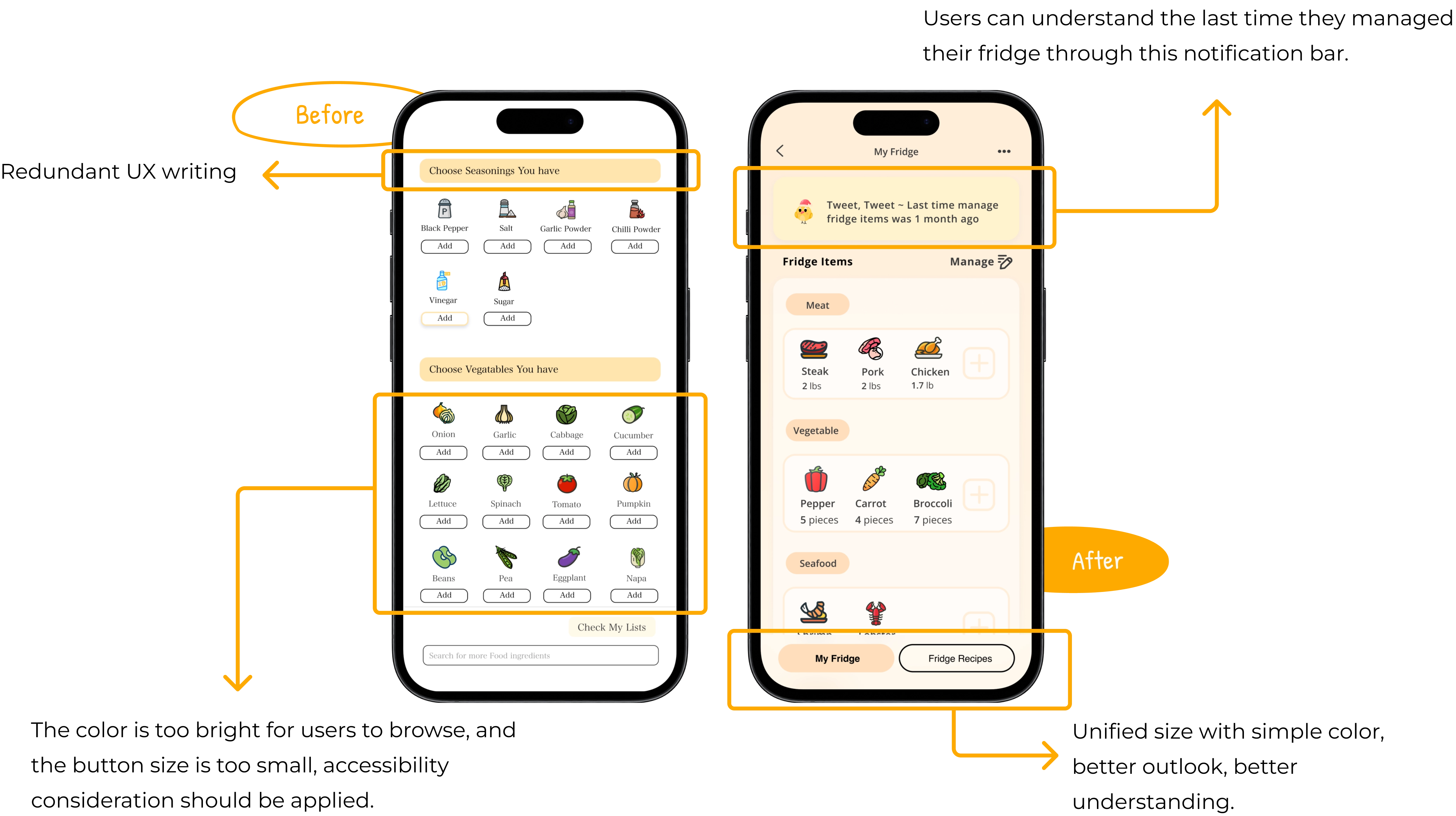
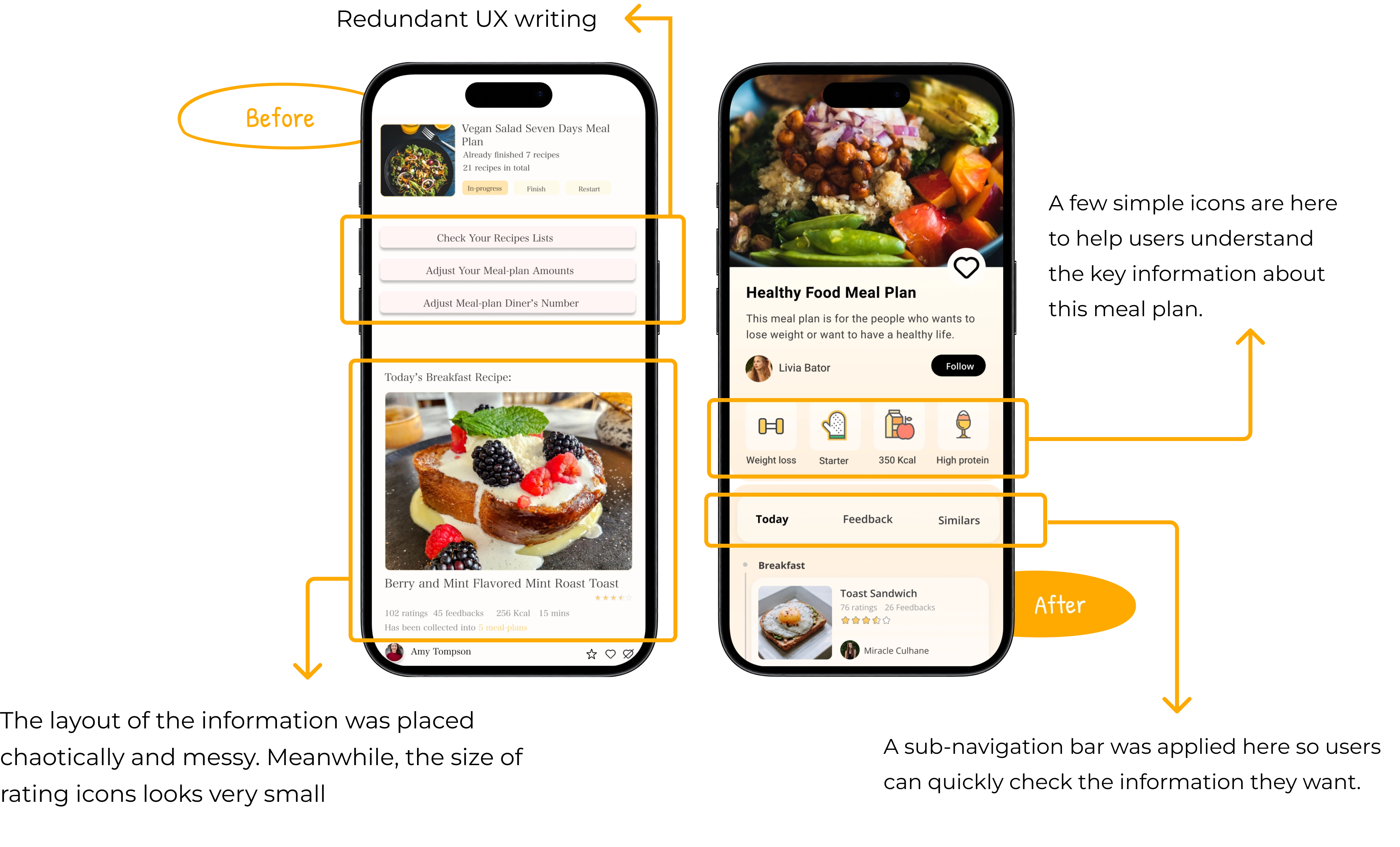
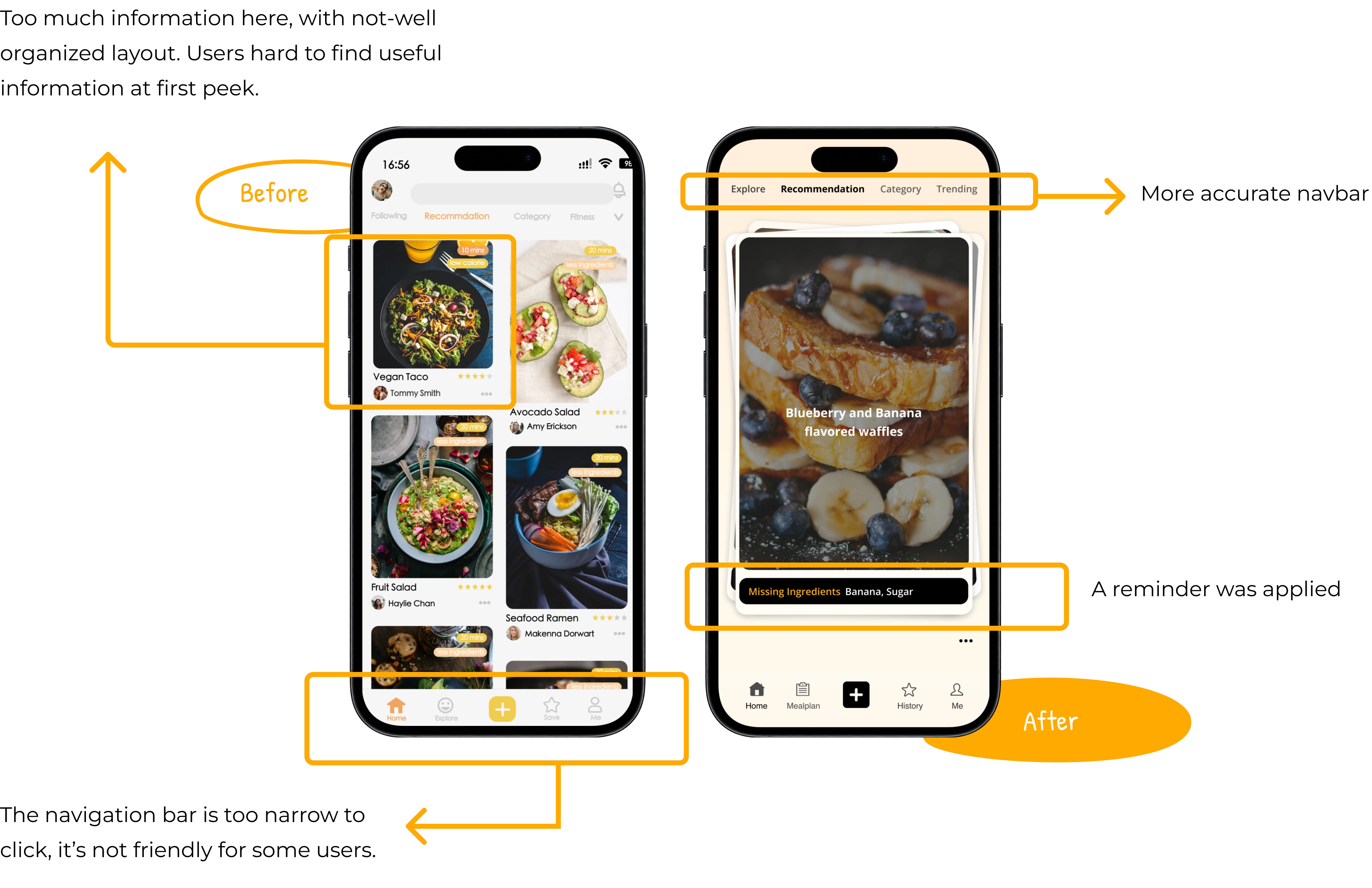
- Some buttons are too small or not protruded enough, users can lose target.
- Users like the swipe way of the homepage, it's easy and and creative to use.
- Some directional texts in the app are excessively verbose and occupy significant space.
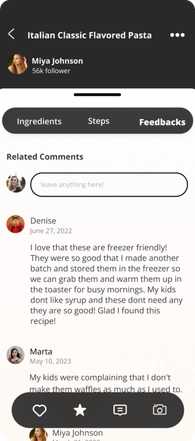
- The rating section on the detailed recipe screen raises some questions because of its unclear layout and language usage.
- Users are pleased to observe icons replacing text as guidance, but the spacing is too cramped, often inadvertently redirecting users to other screens.
Round 2 Findings
- After I repositioned some icons and introduced features that allow users to zoom in and out of pictures, they have noticed a significant improvement in their experience.
- we enhanced the UX writing and provided more concise yet easily understandable prompts in my project. As a result of these improvements, I observed that users, even those using our app for the first time, quickly became more familiar with it.
- Making the UX writing to be concise yet clear allows users to more efficiently achieve their objectives when using the app.
- A well-organized and clearly prioritized layout of features makes the distribution of page content more coherent, allowing users to swiftly access essential information.
- It's essential for us to reorganize the product's layout and establish a strong logical framework for the app.
Comparison



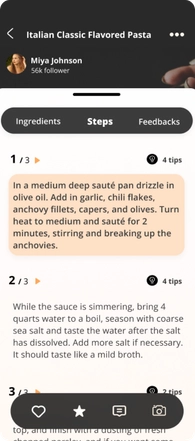
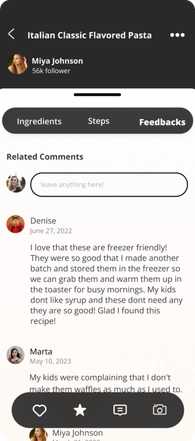
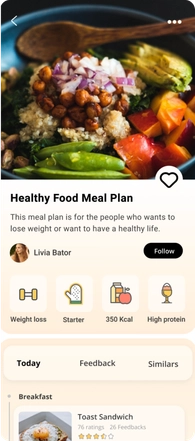
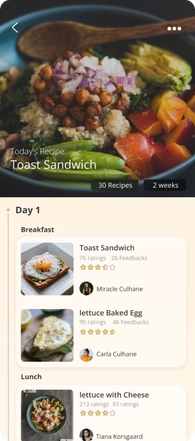
Hi-Fi prototypes